These icons are bizarrely difficult to come by: many of the popular icon libraries – including FontAwesome and Bootstrap – simply don't include icons for representing image uploads.
But fear not! We've got you covered...
In this article, we'll share the best image upload icons from every free icon library we've found. We've also extracted the icons as SVGs and PNGs, so you can copy-and-paste them directly into your app.
Material Icons
The Material Icons library was developed by Google in 2014 as part of the Material Design ecosystem. The icon library itself contains over 2,000 icons, with a total of 8 upload image icons, which we've included below:
Material Symbols
Released in April 2022 by Google, Material Symbols is the next-generation icon library from Material Design. Material Symbols affords designers a few extra luxuries compared to Material Icons, such as the ability to adjust each icon's stroke width, emphasis, optical size and fill.
Out of the 2,500 icons included in Material Symbols, we feel that 9 of them could be used as image upload icons:
Majestic Icons
Majestic Icons was released in 2021 as a highly-customizable icon library for Figma users. The icon library's Figma project file is available on their homepage, allowing other Figma users to easily change each icon's stroke width, corner radius, and colors.
The library currently contains 720 free MIT Licensed icons, and includes 4 variations of an upload image icon:
Boxicons
Boxicons describes itself as a premium icon library that's been made available for free. The library contains 1500+ icons, all open-source (licensed under Creative Commons 4.0), and is under active maintenance (at the time of writing).
This icon library contains two upload image icons, both based on the same core design:
Remix Icon
Remix Icon was launched in 2018 as a set of neutral-style system symbols for designers and developers. All 2,200 icons have been designed in "outlined" and "filled" styles and are based on a 24x24 grid. The icon library itself is licensed under Apache License Version 2.0, so is free for both personal and commercial use.
We found two suitable image upload icons in this library:
Iconoir
Iconoir is a large open source icon library containing over 1090 unique icons. The library offers Figma and Framer integration, in addition to React and React Native wrapper libraries. Every icon is 100% free and MIT licensed (no annoying premium icons).
Iconoir also has one of the thinnest icon stroke widths in this list – somewhat comparable to Material Symbols – so provides a great 2nd option to those looking for lighter icons.
We only managed to find one Iconoir glyph that could be used as an upload image icon:
IconPark
IconPark offers 2400+ icons in 29 icon categories, and as of September 2020, is 100% open-source (Apache License Version 2.0). IconPark includes wrapper libraries for React and Vue, as well as an impressive SVG generator for their icons, similar to that of Google's Material Symbols.
This library only contains one image upload icon:
Pixelarticons
We love Pixelarticons – we only wish we had the confidence to use it for Uploader! Created by Gerrit Halfmann in 2019, Pixelarticons is a throwback to retro software interfaces, and features intentionally low-resolution icons with forced aliasing to produce that "80s video game" feel.
At 359 icons, Pixelarticons is comparatively smaller than the other libraries in this list, but that didn't stop Halfmann from nailing a great 80s icon that can be used in image upload buttons:
Flat Color Icons
If you're craving a little color, Flat Color Icons by Icons8 might be the right choice for you.
Possibly the most interesting part of this library is its rather strange Good Boy License, which essentially states the icons are free, but you can't do anything with them that your mum would disapprove of. (If you're looking for a serious answer re. this library's license, it's also licensed under MIT.)
Flat Color Icons contains one "add photo" / "upload photo" icon:
Make it Perfect:
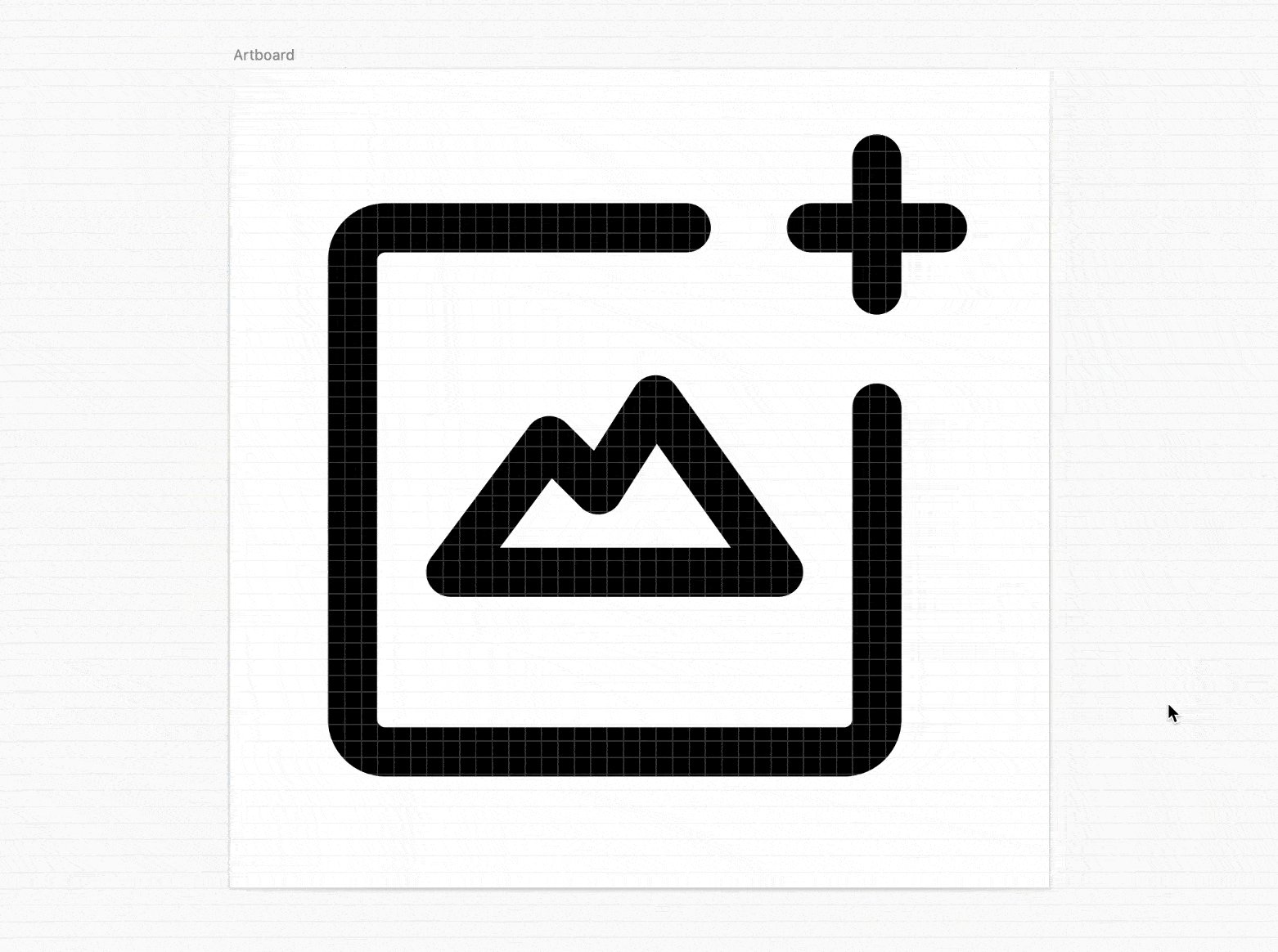
You might notice these icons use the "add" symbol together with an image symbol. Ideally, we'd like to use the "up" symbol instead.
This is very easy to change by yourself:
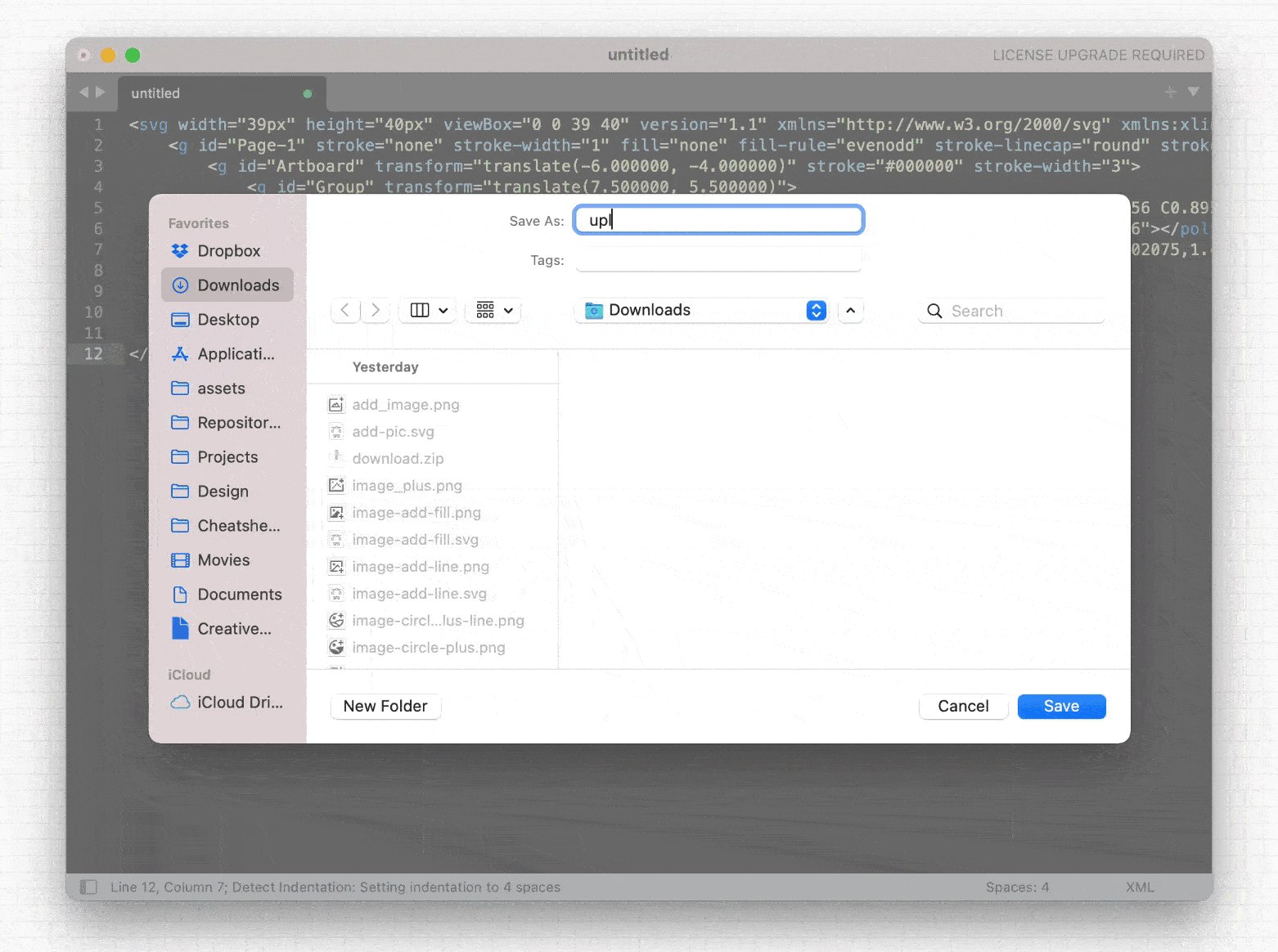
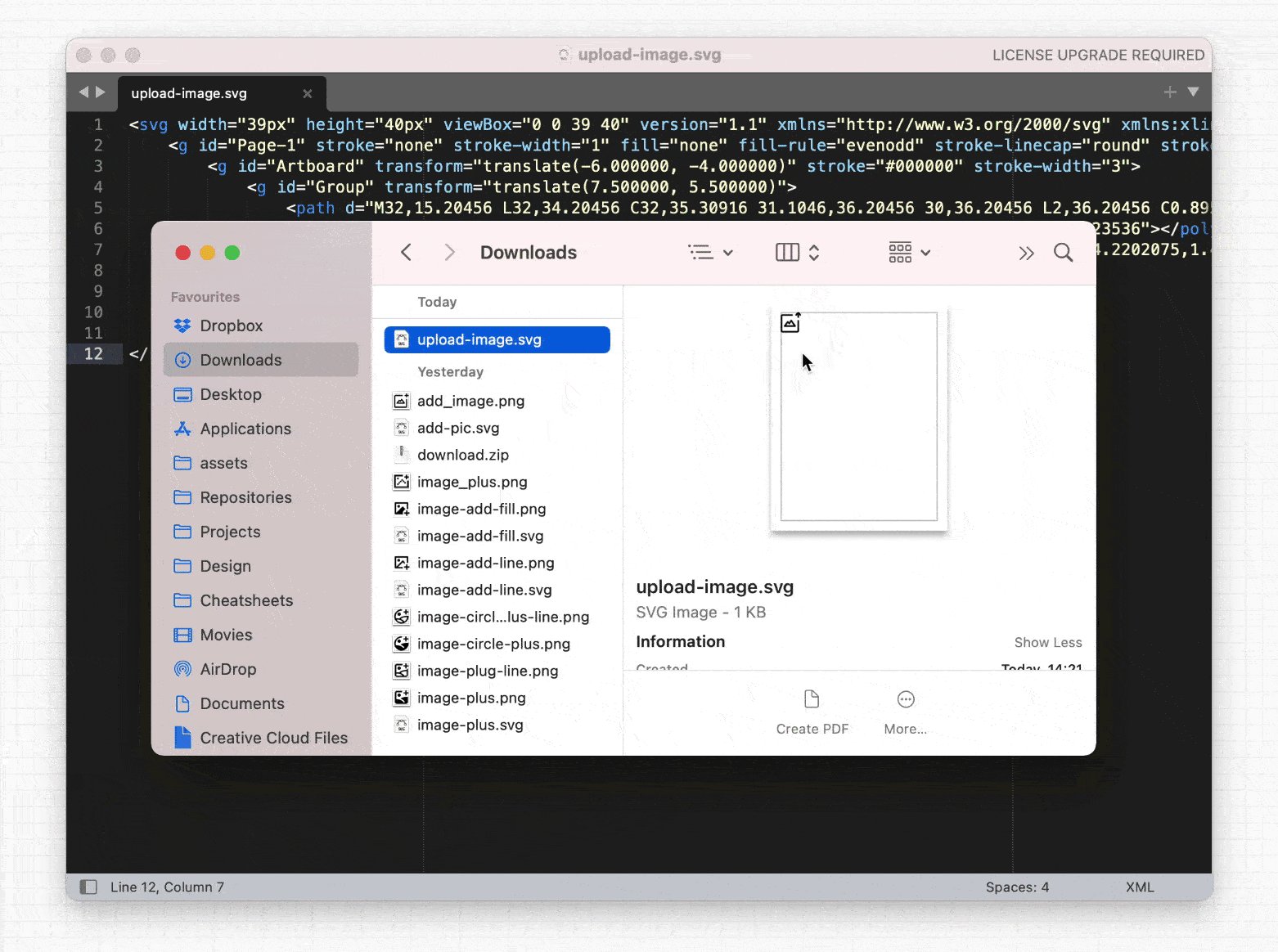
- Open the icon's SVG in Sketch.
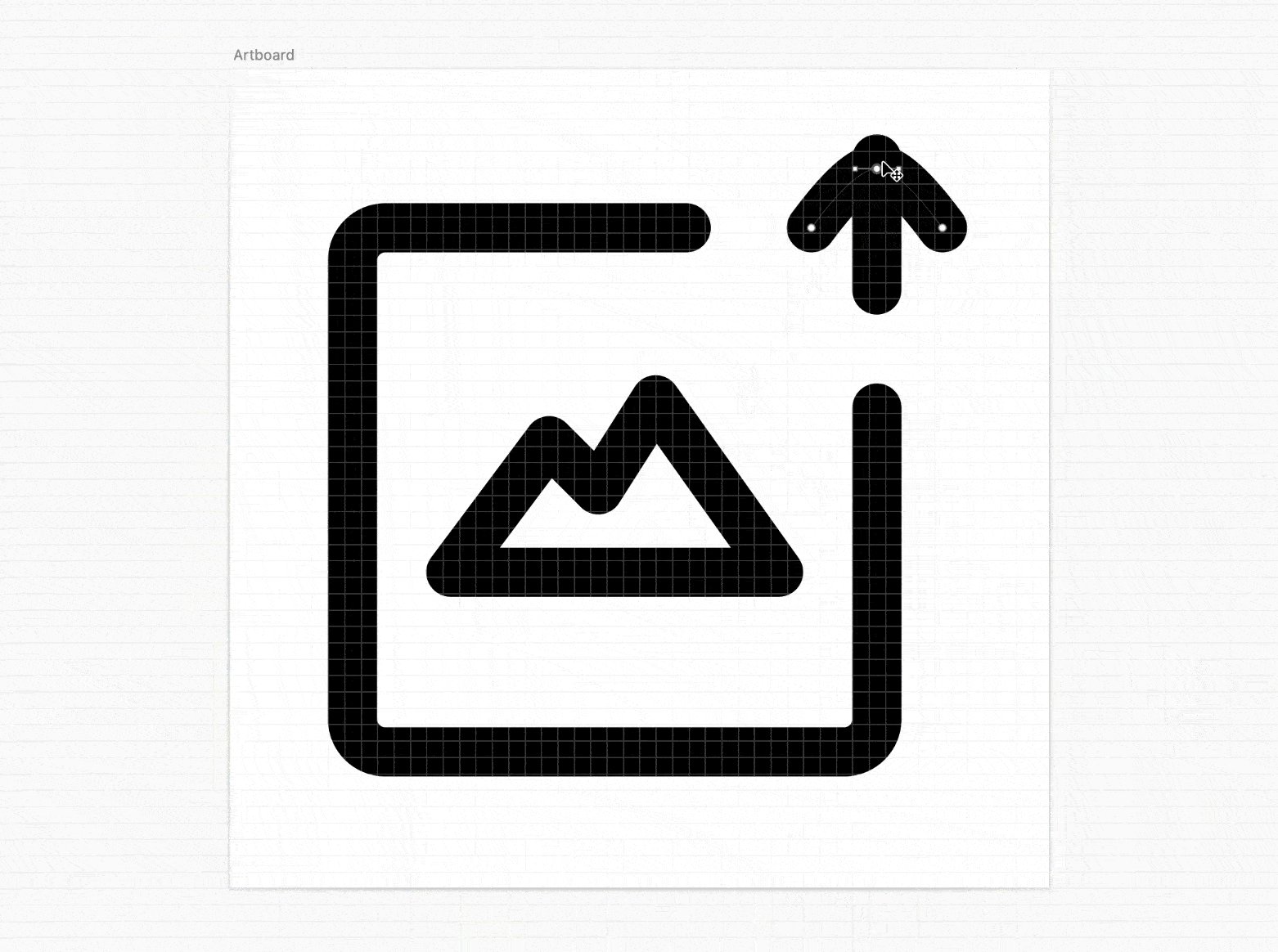
- Add a point to the plus symbol's horizontal line.
- Drag it upwards to form an "up" arrow.
Here's a demonstration of changing IconPark's icon:

Conclusion
The best part about these icons is they're all from popular icon collections. This means you can use more icons from these collections to improve the uniformity and consistency of your app, and have confidence in knowing the icons are likely to be maintained going into the future.
We've also highlighted how easy it is to tweak existing icons if they're not quite right.
We hope this article has helped you on your design journey 😊
Happy designing!